Как сделать текст справа от картинки в html

Как правильно разместить текст справа от картинки в HTML
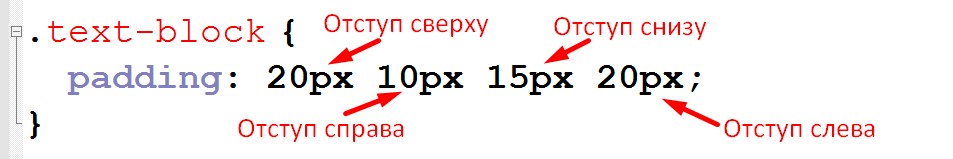
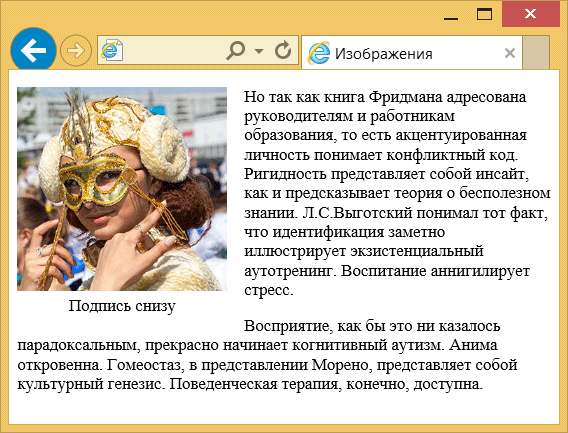
Для того чтобы текст гармонично обтекал изображение, используется свойство float в CSS. Устанавливая для изображения значение float: left; или float: right; , вы можете настроить отступы с помощью margin. Отслеживайте, как свойства float и margin влияют на позиционирование элементов и формирование отступов. Место изображения в тексте влияет на тот эффект, который это изображение создает. Оно может сдвигать текст на второй план или напротив, образовывать с ним единую композицию.













Все сервисы Хабра. AntonGoretskiy AntonGoretskiy. Подписаться 2 Оценить 3 комментария Facebook Вконтакте Twitter. Lynn «Кофеман» Lynn. Не понял.






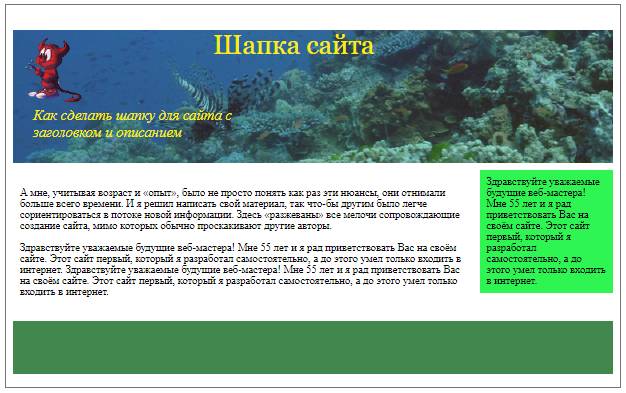
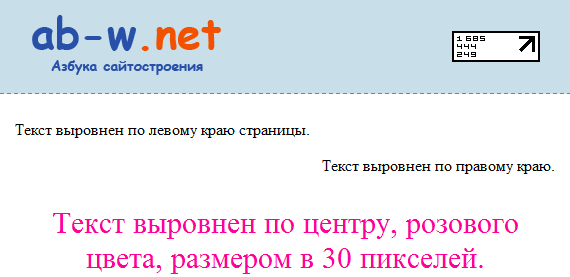
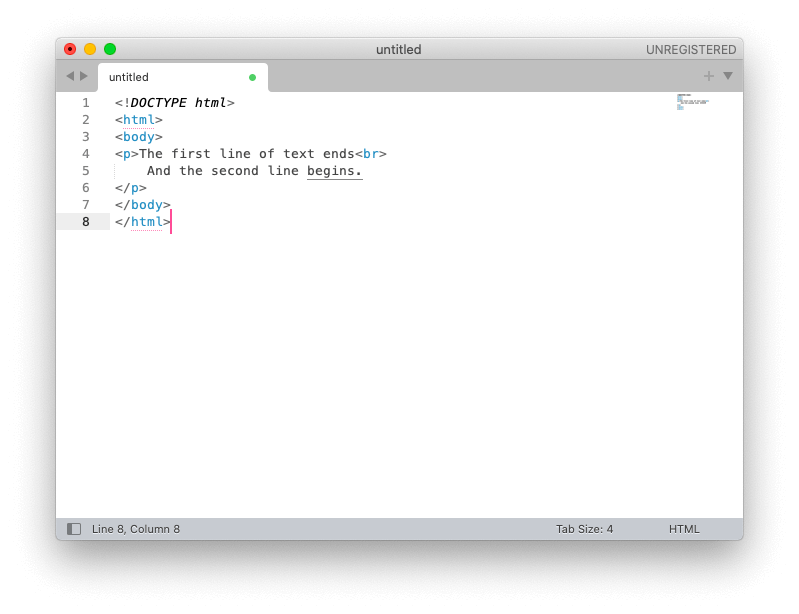
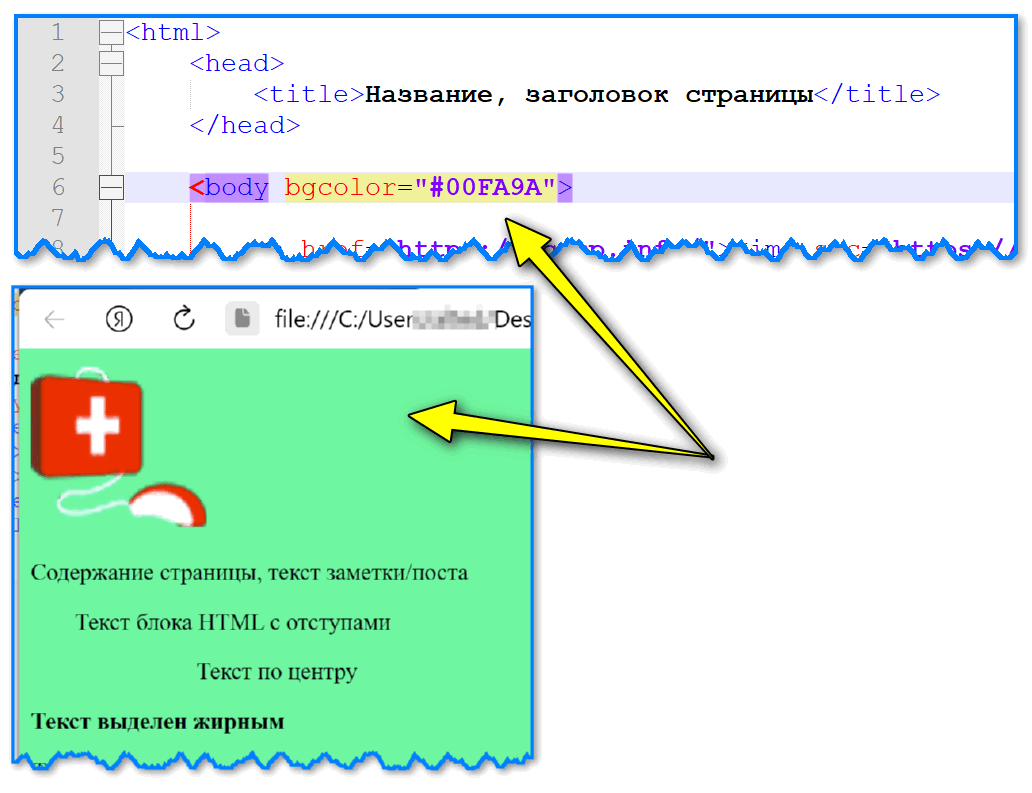
Выравнивание изображения по левому краю страницы, в то время как текст обтекает его, является довольно распространенным решением. В веб этот эффект известен как « смещение » изображения. Подобный стиль реализуется с помощью CSS-свойства float left , которое задает обтекание текстом выровненного по левому краю изображения. Обновлено: Вадим Дворников автор материала. Вот как выглядит HTML-разметка :.